Les défis du développement pour PC et mobiles. Partie 2 : Graphiques

Planification et optimisation des graphiques
Écrit par Yohan Hervé.
Lorsque nous avons commencé à travailler sur Leap of Fate, notre objectif initial était de créer un jeu d’action en 3D qui serait aussi bien à l’aise sur PC que sur mobile.
Cet article décrit le processus de réflexion et les décisions techniques qui nous ont aidés à développer les graphismes du jeu.
Bien que l’accent soit mis sur les pipelines 3D et l’optimisation, nous aborderons également notre orientation graphique générale.
Décisions de préproduction
La préproduction est généralement la phase au cours de laquelle vous testez des hypothèses, prenez des décisions et intégrez toutes vos idées dans un plan d’action cohérent. Multiplateforme. Notre première grande série de décisions concernait la planification du développement multiplateforme de notre jeu.
Tout d’abord, il est important de noter que Clever-Plays est un petit studio dont je suis le seul artiste 3D (avec l’aide occasionnelle de freelances), et donc créer des versions complètement séparées et optimales du jeu pour chaque plateforme n’était clairement pas une possibilité, en termes de temps et de budget.
Au lieu de cela, nous devions trouver des moyens pour que le jeu soit à la fois assez beau pour le PC et assez optimisé pour le mobile.
Plus précisément, nous avons rapidement établi que les modèles 3D et les animations nécessitaient trop de travail pour être adaptés à chaque plateforme, mais que nous pouvions adapter les textures et les effets spéciaux visuels (FX ci-après) à chaque plateforme.
Pour ce faire, nous modifions la résolution et la compression des textures d’une plateforme à l’autre, et nous ajoutons des effets spéciaux, des particules et des post-traitements sur PC.

Gameplay. Ensuite, étant donné que Leap of Fate est un jeu rapide et axé sur le gameplay, nous avons rapidement établi que les graphismes devaient servir le gameplay, et non l’inverse.
C’était particulièrement évident pour les animations des personnages et des créatures qui, pour s’adapter aux temps de jeu, devaient être beaucoup plus courtes que ce qui aurait été idéal pour un jeu plus axé sur l’aspect visuel.
De même, la clarté du jeu était une priorité majeure.
Les formes des créatures et les effets spéciaux, en particulier, devaient être visuellement conçus avant tout pour véhiculer des informations sur le jeu, plutôt que d’être nécessairement tape-à-l’œil et exubérants.
De la même manière, les effets visuels devaient éviter de masquer l’action qui se déroule derrière eux.
Dans l’ensemble, nous avons établi un ordre de priorité pour déterminer dans quelle mesure chaque type d’élément devait se démarquer visuellement dans une scène, du plus au moins :
- Effets visuels et animations d’attaque.
Cette catégorie contient le plus directement des informations sur le gameplay, il fallait donc qu’elles soient plus visibles et plus voyantes que les autres. - Créatures.
Elles indiquent la position des menaces et leur forme fournit des indications importantes sur leur fonction dans le jeu (mêlée, tireur, lanceur de sorts, etc.). - Les personnages-joueurs.
Bien qu’ils soient importants dans le jeu, ils ne sont pas au centre de l’attention pendant le jeu.
Au lieu de cela, les yeux du joueur balayent généralement la région environnante pour repérer les menaces. - Environnement.
La fonction principale de l’environnement est de créer l’agencement du niveau et de créer l’ambiance.
Tant que cette fonction est remplie, ces éléments ne devraient pas attirer l’attention.
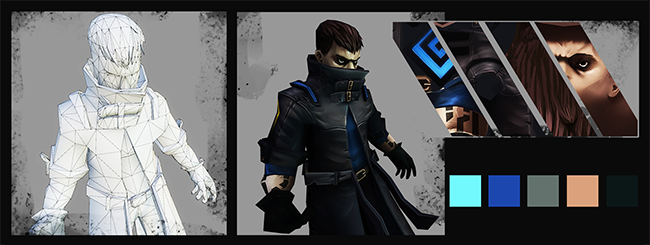
Style artistique. La combinaison de la liste de priorités ci-dessus et de nos contraintes multiplateformes a permis de déterminer le style visuel du jeu, que nous décrivons comme ayant une base réaliste avec des exagérations caricaturales et une impression de bande dessinée.
Ce style est quelque peu similaire à celui de League of Legends ou de Borderlands et repose sur des textures peintes à la main.
Il a été choisi parce qu’il impliquait des poids de texture plus faibles et moins de travail pour nous.
En effet, les textures peintes à la main nous ont permis de réduire les détails et de prendre plus de libertés.
De même, un style artistique exagéré a permis d’élargir la palette de formes pour transmettre les informations relatives au gameplay.
Optimisation et techniques graphiques
Maintenant que l’orientation était définie, le défi restant consistait à trouver un bon compromis entre la qualité et l’optimisation pour chaque type d’actif.
Il s’agissait d’un processus d’essais et d’erreurs, car chaque fois que nous déplacions un élément vers le haut ou vers le bas sur l’axe optimisation-qualité, cela affectait la quantité de ressources restantes pour les autres éléments, qui devaient par conséquent être ajustés.

Personnages et créatures. Tous les détails non cruciaux des modèles ont été rigoureusement supprimés et simplifiés afin de garantir de bonnes performances sur les appareils mobiles et de laisser plus de ressources pour les animations.
Cependant, la qualité visuelle a été préservée en transférant autant de détails que possible dans les textures.
En conséquence, les modèles de créatures étaient constitués de 600 à 1000 triangles dans un seul maillage, à l’exception de certaines parties interchangeables qui ont été utilisées pour créer des variations entre les ennemis.
Les textures des créatures ont été organisées en atlas spécifiques à chaque niveau, afin de minimiser le poids des textures et les appels de dessin.
Les personnages jouables pesaient un peu plus lourd, entre 2 500 et 4 500 triangles, et leurs animations étaient également plus détaillées.
Cela était nécessaire car les personnages étaient également utilisés en dehors des combats, où les détails comptaient davantage, mais ces chiffres restent relativement faibles par rapport à des jeux plus axés sur les personnages.

Physique. L’utilisation de la physique dans un jeu en 3D a toujours un coût élevé pour le processeur.
Compte tenu de nos exigences en matière d’optimisation, tous les cas où la physique était nécessaire ont dû être évalués et seuls les plus importants ont été conservés.
Le cas de la mort d’une créature était problématique car il peut y avoir beaucoup d’ennemis à l’écran qui meurent en même temps.
Nous avons d’abord envisagé de ne pas utiliser les ragdolls pour économiser les ressources de l’unité centrale, et nous avons essayé d’utiliser des animations de mort à la place.
Cependant, cela semblait faux car tous les ennemis mouraient de la même manière, et créer plusieurs animations de mort pour chacun de nos 140+ ennemis aurait pris trop de temps.
Nous n’avons donc pas eu d’autre choix que de conserver les ragdolls qui, de toute façon, sont toujours plus amusants pour les joueurs.
Pour compenser, nous avons dû opter pour un rig très simple et un faible nombre d’os.
Compte tenu des ragdolls, nous ne pouvions pas non plus nous permettre d’utiliser la physique pour la destruction des obstacles, ce qui s’est traduit par des animations fixes.
Pour rendre le résultat final plus agréable et plus satisfaisant, nous avons créé les animations en réalisant une simulation physique, et nous avons ajouté un effet d’explosion sympa.

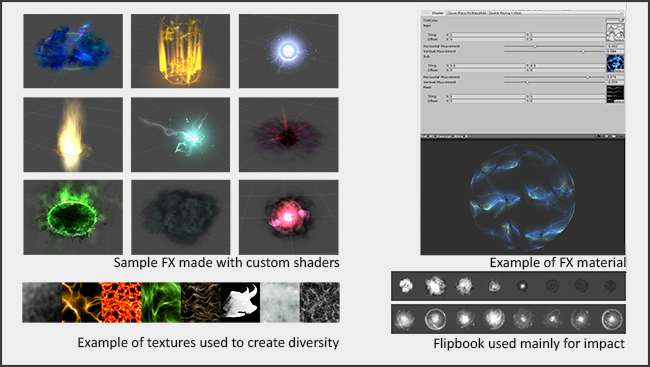
Effets spéciaux. Tous nos effets ont été réalisés directement dans le système de particules d’Unity.
À l’origine, nous avons utilisé des shaders très simples (alpha diffuse, additive et multiply), chacun ne contenant qu’un seul champ.
Nous pensions que c’était la meilleure façon de maximiser les performances.
Cependant, nous avons rapidement réalisé que, bien que cela rende chaque particule légère, nous avions besoin de trop de particules dans chaque FX, ce qui créait trop d’overdraw et nécessitait beaucoup d’utilisation de la mémoire.
De plus, le poids total des effets dans le jeu n’était pas trivial, étant donné qu’il y en avait des centaines.
Après quelques recherches, nous avons trouvé une méthode beaucoup plus efficace, bien que plus complexe.
Les nouveaux shaders étaient basés sur la formule TEX1*TEX2*2, et utilisaient des curseurs pour différentes vitesses de défilement, ainsi que des paramètres UV individuels.
Nous avons réalisé de nombreuses versions, certaines additives, d’autres multiplicatives et d’autres encore avec trois champs au lieu de deux, afin de couvrir tous les cas de manière optimale.
Bien que chaque particule soit plus lourde qu’auparavant, cela a permis de réduire considérablement le surdébit et le nombre de particules.
Par exemple, notre effet de feu de base est passé de 30-40 particules avec le système de shaders précédent à moins de 10 aujourd’hui.
Nous avons veillé à ne pas dépasser 50 particules, même pour les effets les plus complexes.
Le nombre de textures d’effets spéciaux dans le jeu a également diminué de manière significative en raison du recyclage important qui était désormais possible.
Par ailleurs, nous avons généralement évité d’utiliser les flipbooks, sauf pour les impacts de projectiles.

Il convient de préciser que tous les mipmaps ont été réalisés à la main, afin de réduire au maximum les différences entre les textures HD utilisées sur PC et les textures compressées sur mobile.
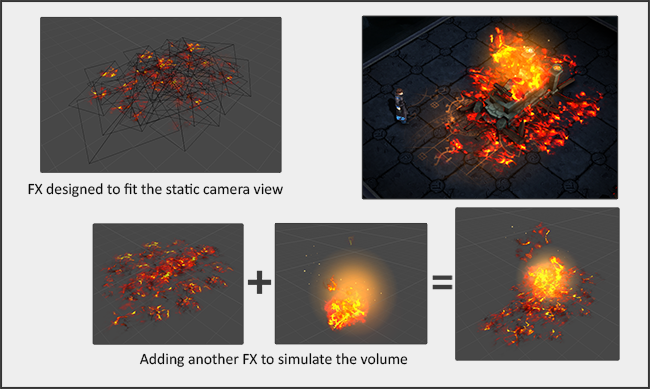
Enfin, c’est toujours une bonne idée de chercher des moyens pratiques de rendre certains effets plus légers.
L’une de ces méthodes a consisté à tirer parti de l’angle de la caméra de Leap of Fate, qui ne pivote pas, afin de créer des effets visuels sous forme d’illusions d’optique.

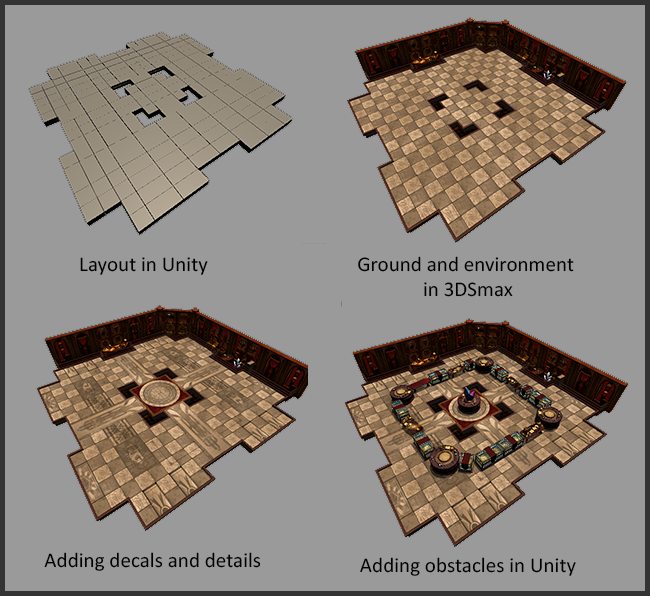
L’environnement. Tout ce qui concerne nos 6 niveaux de jeu a été fait dans un souci d’optimisation.
Chaque niveau implique une quantité minimale de textures afin de minimiser les appels de fichiers et la mémoire.
Dans chaque niveau, nous avons utilisé un atlas pour les actifs, un pour le sol, un pour les frontières et un pour les obstacles.
Nous avons évité autant que possible l’utilisation de l’alpha dans les décors et les créatures, afin d’avoir assez de mémoire pour les effets visuels, qui étaient une priorité visuelle plus importante.
Nous n’avons utilisé que le canal diffus alors que l’alpha générait l’auto-illumination, et nous n’avons pas utilisé de cartes normales ou de sources de lumière multiples, puisque la lumière était dessinée dans les textures.
Enfin, tous les mipmaps des textures de l’environnement ont été supprimés afin de conserver la netteté et la définition de nos textures peintes à la main.
Plus important encore, cela nous a permis de réduire la taille des atlas.
Cela n’a pas eu d’impact négatif car notre caméra ne peut jamais zoomer suffisamment loin.

La création des aires de combat a été une tâche longue et fastidieuse, car il y en a plus de 120 dans le jeu, sans compter les permutations d’obstacles dans chacune d’entre elles.
Nous avons essayé de générer aléatoirement les zones de combat à l’aide de modules, mais cela s’est avéré trop difficile à optimiser.
Au lieu de cela, nous avons choisi de créer chaque zone à la main, ce qui était le moyen le plus efficace d’optimiser chacune d’entre elles avec précision.
Par exemple, cela a permis de traiter l’arrière-plan comme un seul objet et de réduire les maillages au minimum en fonction de l’angle de la caméra.
Au final, chaque zone était composée d’un sol, d’un ensemble de limites physiques invisibles, de décalcomanies et d’un seul maillage d’environnement.
Les obstacles ont ensuite été ajoutés individuellement.
Comme nous avions un seul grand maillage pour l’environnement, nous avons fait très attention à ne pas dépasser la limite tacite de 65 534 vertices, afin d’éviter que le moteur ne le partitionne et n’augmente ainsi son poids total.
Etant donné la simplicité des maillages de l’environnement, les décalcomanies ont été particulièrement utiles pour briser la monotonie des textures en mosaïque.
Pimenter la version PC
L’objectif de toutes les techniques d’optimisation mentionnées ci-dessus était d’obtenir un jeu qui pouvait fonctionner de manière fluide sur nos appareils les moins performants, à savoir l’iPhone 5S et l’iPad 4.
Cependant, cela a eu un coût, en termes de qualité graphique globale.
De toute évidence, le PC n’a pas bénéficié autant de cette optimisation intense, et nous devions donc veiller à ce que le jeu soit agréable à regarder sur cette plateforme.
Notre principale stratégie a consisté à ajouter des post-effets, davantage d’effets spéciaux et des shaders plus complexes.
Les shaders environnementaux étaient très différents d’une version à l’autre.
Sur Mobile, nous avons utilisé une carte diffuse avec auto-éclairage, alors que sur PC, nous avons utilisé des shaders plus complexes permettant, par exemple, de simuler des réflexions, des textures pulsées et des cartes normales.
Les shaders de personnages étaient un peu moins différents d’une version à l’autre, mais comportaient toujours plus de champs sur PC, comme le spéculaire, l’auto-illumination ou l’alpha.
Sur PC, nous avons utilisé des effets spéciaux qui n’étaient pas utilisés sur la version mobile.
Nous avons notamment ajouté des effets atmosphériques tels que la pluie ou la poussière magique, et nous avons amélioré certaines créatures en leur donnant plus d’effets, comme des yeux brillants, par exemple.
En termes de flux de travail, tous les effets qui différaient d’une version à l’autre étaient accompagnés d’un script Unity maison qui désactivait automatiquement l’ajout lors de la construction sur mobile, ce qui nous a permis de ne pas avoir à tout dupliquer.
La plupart des différences entre les versions proviennent cependant de l’ajout de post-effets de caméra tels que SSAO, HDR, blur, glow ou fog.
Cela a vraiment eu un impact en rendant le jeu plus beau, plus crédible et plus proche des standards PC.

Notez que nous avons fait quelque chose de similaire pour les mobiles, en utilisant un gestionnaire de performance qui active des éléments graphiques spécifiques sur les appareils plus récents et plus puissants, comme des ombres plus nettes ou des particules de mana plus détaillées.
La version mobile a cependant moins souffert graphiquement de l’optimisation lourde en raison de la taille de l’écran, et le manque de détails n’a donc pas eu autant d’importance.
C’est pourquoi la plupart de nos efforts d’amélioration de la qualité se sont portés sur le PC.
Conclusion
Développer un jeu en 3D pour des plates-formes aussi différentes que le PC et le téléphone portable a vraiment été un défi.
Ce qui nous a aidés à réussir, c’est de définir très tôt nos priorités visuelles, ce qui nous a permis de décider ce que nous pouvions changer entre les versions et ce dont nous pouvions nous passer.
Dans les jeux vidéo, il y a toujours de nombreuses façons techniques de faire les choses, et il est donc important de rester flexible et de trouver des astuces pour couper là où les joueurs ne le remarqueront pas.
Pour moi, la plus grande satisfaction a été d’entendre les joueurs dire « Je n’arrive pas à croire que vous avez réussi à faire tourner Leap of Fate aussi bien sur mobile », tout en recevant des commentaires sur la beauté du jeu.
En tant qu’artiste 3D technique, c’est à ce moment-là que vous savez que vous avez fait votre travail.
Publié à l’origine sur Gamasutra : http://www.gamasutra.com/blogs/MattieuBegin/20161025/283995/The_Challenges_of_Developing_for_PC_and_Mobile_Part_2_Graphics.php




